Lighting is always one of the most important things you need to deal with in ANY render. It sets the mood and lets us actually see what's going on. Since this style is all about shadows, sometimes what we don't see is as important as what we make apparent.
On this subject, I want to mention a really good book you should look for (I got mine at Half-Price Books a few years ago), but it's still available from Amazon.com.
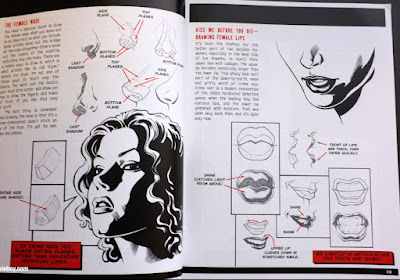
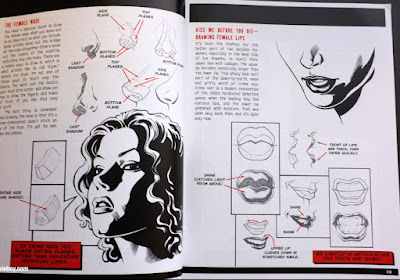
Drawing Crime Noir: For Comics and Graphic Novels by Chistopher Hart. The book is out of print, but Amazon has used copies for around $3. This really has a lot of useful tips for lighting and character design.
 |
Drawing Crime Noir, © 2016 by Christopher Hart
A useful source of inspiration for getting the most out of this approach
to rendering and character design. |
Before the Anomaly Webinar, I didn't understand how important the light settings are to this type of work. Specifically the settings we will use to create crisp shadows. Sure, I understood that I needed to place the lights in the right place to illuminate the scene, but I didn't understand the technical settings that you need to set within Poser to get better results.
In this article, we're not going to focus as much on where to put the lights, but on the technical settings you need to get clean, consistent results from the lights in Poser 11.
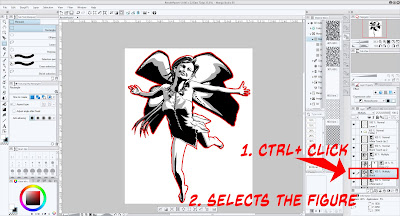
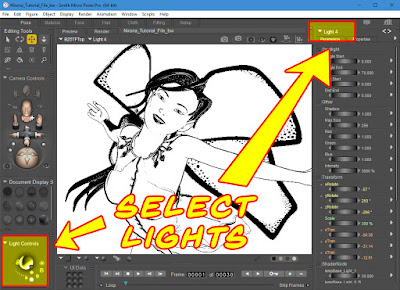
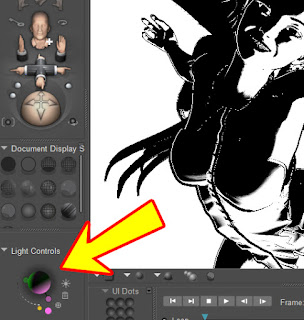
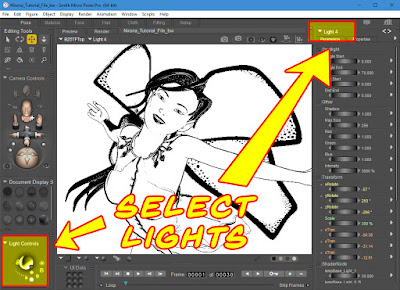
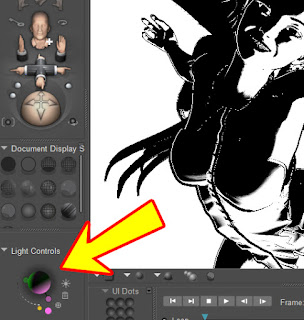
First, select the light controls, located in the lower-left of the Poser 11 window. You will see confirmation of the light selection (and its name) in the upper-right.
 |
| There are multiple ways to select the lights in Poser 11. |
Since noir is all about light and shadow, I usually only have two lights in a scene (sometimes I add a third, but that's for special situations or when I want to keep one as a helper tool). With the light controls, delete all the other lights you're not going to use. You do this by selecting the light control and then clicking the trash can icon.
 |
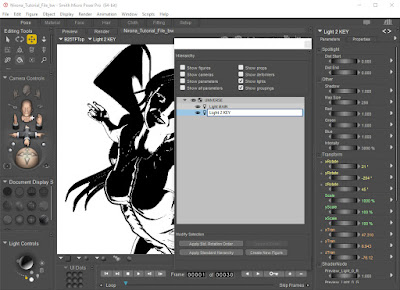
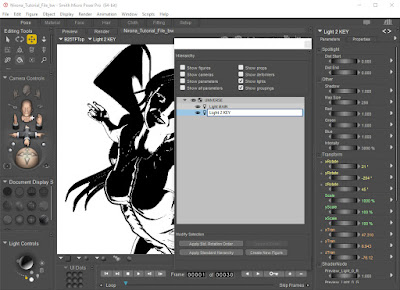
| I usually rename my lights by using the Hierarchy Editor |
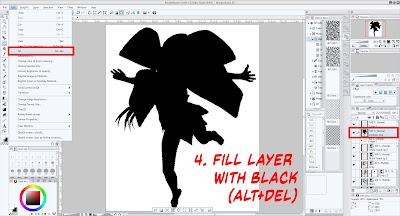
Now I've only got two lights left, I usually rename them so they are easy to track. Opening the Hierarchy Editor and clicking on the name of the light there is a fast way to change its name (note here, in the screenshot I'm only showing Lights, which is why you don't see V4, the wings or the other stuff in this scene). When i have more than two lights (or two sets of lights), I might give them a little hint of color so I can tell which is which. This is just a helper though, as it doesn't really affect the output.
 |
If you're working in black & white exclusively,
you can add a little color to the lights
without affecting your render. |
Understanding the types of lights you have available will make it easier to light your scenes.
Poser Lights
- Infinite Lights: Like the sun, lights everything in the scene from the same direction with the same intensity (no fall-off).
- Spotlight: Like those found on stage or in movies, it points in a specific direction with an intensity that falls off the farther the object is from it. Very useful for highlighting specific objects or parts of a scene.
- Point Light: Similar to a light bulb; emits light in 360 degrees, and it falls off the farther things are from it. Very useful to put next to a gun to simulate muzzle flash, or with a candle or flashlight.
- IBL (Diffuse Image Based Lights): Takes a light probe and creates a map to illuminate the scene. Requires you set up the light probe in the Materials Room and requires Raytracing. NOT USED FOR LINE ART RENDERS (except when you want to blow out all shadows).
- Area Lights: Area lights simulate real lights more accurately. They work a lot like a photographer’s “soft box” light. You can adjust the size to control the amount of light that is emitted. Area lights are represented by a square outline that depicts the light position in 3D space. A dotted line protruding from the light shows the direction that the light is pointing.
Source: Poser 11 manual, pages 317 - 321
|
In general,
I use the lights that I have marked in RED. I find these to be the most useful. My fallback light is always Infinite Light, though, as it tends to provide strong, even illumination across my entire scene. It also does a decent job of casting shadows.
And, speaking of Shadows, we need to discuss the Map Size and Preview Shadow Map Size. Their technical definitions are provided below, but in general, the one we care most about the the Preview Shadow Map Size.
Shadow Maps
- Map Size: The Map Size parameter dial sets the size of the selected light’s shadow map in pixels (shadow maps are square). Poser uses image maps to apply shadows to objects in the scene, and applies these shadows during rendering. Larger map sizes increase the accuracy and detail of shadow maps, but at a cost in memory and render time. For example, each 1024x1024 map requires about 4MB of space, while a 2048 x 2048 map requires 16MB. You cannot animate the shadow map’s size.
- Preview Shadow Map Size: Sets the amount of detail in the shadows that are displayed by the preview render. Default is 512. Higher values will make the shadow preview more detailed and accurate but will increase usage of system resources.
Source: Poser 11 manual, pages 327 - 334
|
SIDE NOTE; If you are only going to work with Preview renders, you may completely ignore the Map Size setting. While I'm editing the lights, though, I always increase it to at least 1024, just in case I want to do a Firefly or Superfly render of the scene. Sometimes I do this to get some grayscale data to work with in the scene.
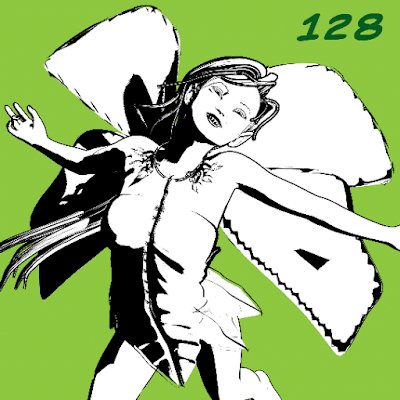
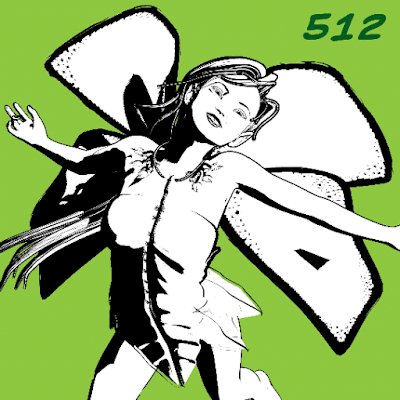
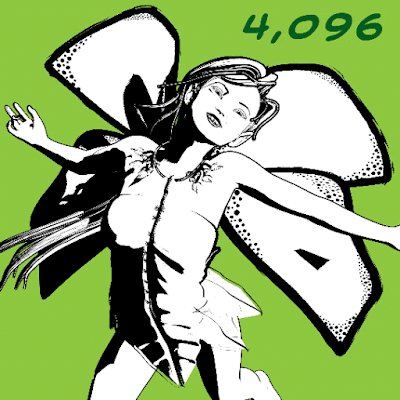
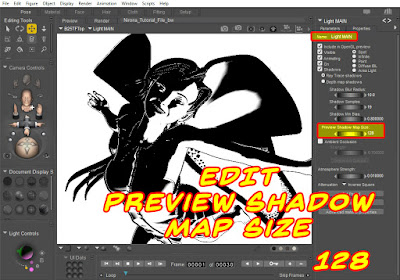
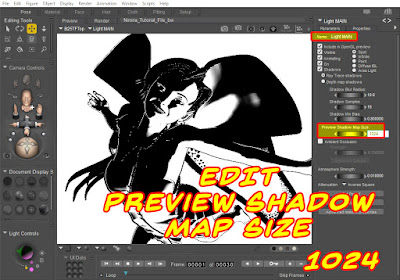
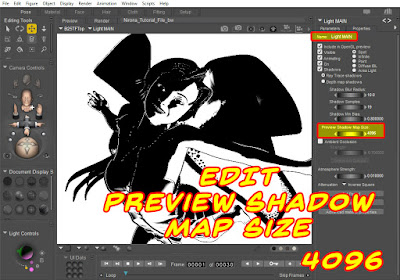
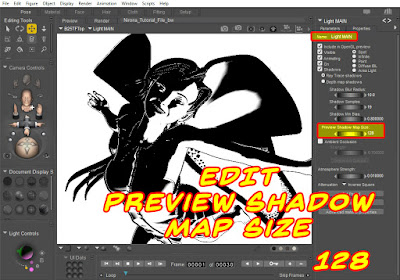
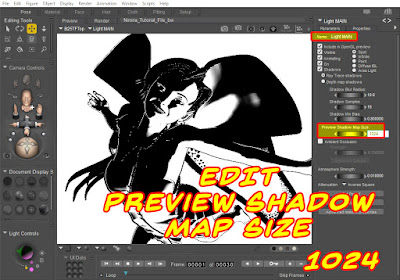
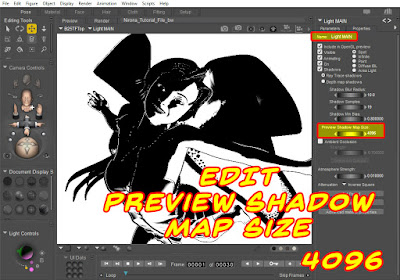
In general, the bigger your Preview Shadow Map Size, the better/smoother your renders will look. Here are some examples of the type of detail I'm talking about:
 |
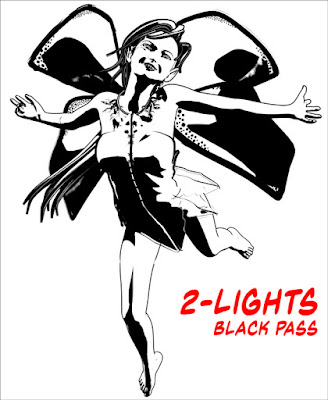
128k is the lowest possible setting: Blow this up
to note the speckling on her wings. |
 |
| Smoother details become apparent at 1024 k. |
 |
Preview Shadow Map Size tops out at 4096.
Notice that this got significantly darker. |
As you can see, there is a lot of difference to be found simply by adjusting the Shadow Preview Map Size from just one of the lights. In production, you will need to adjust the map size for ALL lights in the scene, and they don't have to be identical. My fallbacks are usually 1024 and 4096.
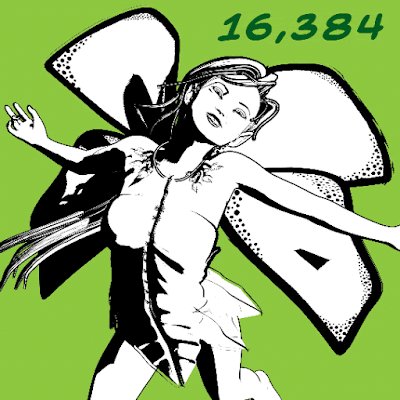
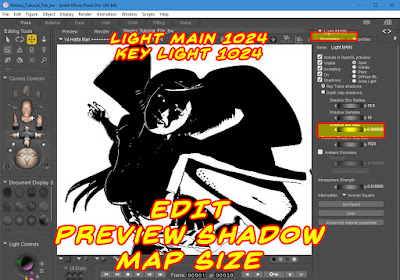
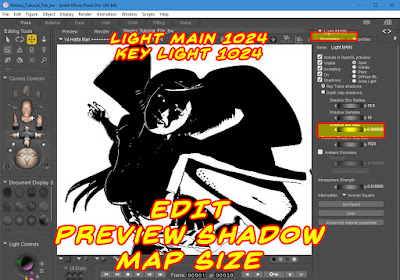
In the previous examples, I only edited the size for the Main Light. Here, I'm setting both lights to 1024, and you can see that we're now getting a funky jagged shadow on her wing. That's because, at this size and angle, we're actually picking up artifacts from where the polygons are joining together. In the right situation, this could be a cool effect (or I could use it as the basis for some stroked inking during the clean-up phase).
 |
| In this one, I set the Preview Shadow Map Size for BOTH lights. |
But, in this instance, I don't want it, so I'll increase my Preview Shadow Map Sizes up to maximum: 4096, and then I'll start moving the lights around to bring out the features and details on which I wish to focus.
So, in summary, here's what we covered:
- Delete most of your lights: you only want two or three.
- Rename your lights so you know what function they will serve (main and key)
- You can add color to your lights to help you quickly figure out which is which
- Increase your Map Size to 1024
- Increase your Preview Shadow Map Size to either 1024 or 4096
NEXT TIME: Adjust Lights